

- #MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT HOW TO#
- #MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT UPDATE#
- #MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT CODE#

To see the navigational window on the left, click on View then Show/Hide then Navigation Panes and then click on Show Navigation Pane. You may have to use (Command+click) on the table first to enable this. An image of each linked slide is added to the contents. You can see an example of this style below. Scroll the Thumbnails Pane on the left to find the slide you want to add. If subheadings, click on Heading 2 for subheading, though should restrict to only one subheading to make it easier) After all sections have been designated with a Heading style, Go back up to first (blank) page Click on REFERENCES at the top, then select Table of Contents Click on Classic on the left and then select OK You should now be able to click on each section in the TOC in the first page to take you to the individual sections. To create a quick Table of Contents by dragging: Create a new slide to act as your Table of Contents. To see the navigational window pane on the left, click on View and then click on Navigational Panel –you can then click on items in the Navigational Pane to move through the document Creating Clickable Table of Content for Word (MAC)ġ-First page should be a blank page to insert Table of Contents 2-Highlight 1st section heading (should be consistent with Section 1, Section 2, etc.) 3-Under Styles at the top, click on Heading 1 (do this for each section heading. You should now be able to click on the individual TOC sections (Ctrl+click) 8. Click on Table of Content (on the far left) and select the Automatic Table 2 selection 7. Click on the References window in Word 6. After all sections have been designated with a Heading style, Go back up to first (blank) page 5. If subheadings, click on Heading 2 for the subheading, though should restrict to only one subheading to make it easier) 4. Under Styles at the top (when you are on the Home window in Word), click on Heading 1 (do this for each section heading. Highlight 1st section heading (should be consistent with Section 1, Section 2, etc.) 3. First page should be a blank page to insert Table of Content 2. One common use of arrays in React is to render multiple components per item in the array.How to make a clickable table of contents in MS Word Creating Clickable Table of Content for Word 1.
#MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT HOW TO#
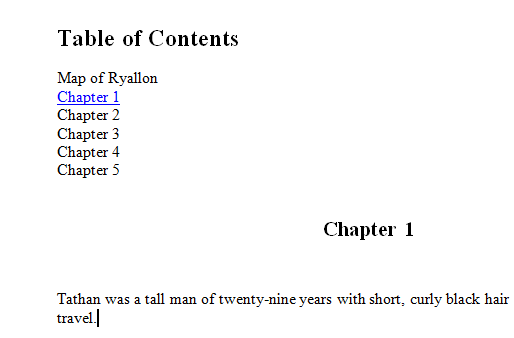
The final example we’ll explore is how to pass in a value from an array to an inline function that’s inside of the onClick event handler. Select Insert Table of Contents from the drop-down menu. The table of contents section of the References tab in Word. Example: Pass a Value from an Array to an Inline Function How do I create a clickable Table of Contents in Word 2020 In Word, put your cursor where you would like the TOC to appear, go to the References tab in Word, and click on Table of Contents. You could start by console logging e out and clicking through the object.

Take some time to explore the SyntheticEvent further as there are more useful values inside of it. The e.target.value is originating from the value attribute that’s on the actual button element.
#MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT CODE#
The code above accesses just that, the target element’s value, and shows it inside a browser alert.

Every event handler is passed a SyntheticEvent, which is an object that contains useful metadata related to the event, such as the target element’s value. The value e is what’s called a SyntheticEvent. Import React from 'react' function App ( ) > Example: Call a Function After Clicking a Button Let’s look at some examples of how we can use the onClick event handler in React. Therefore, the onClick event handler is one of the most powerful and most used tools in your React tool belt. Whenever you need to perform an action after clicking a button, link, or pretty much any element, you’ll use the onClick event handler. If you’re new to React, I suggest you read our excellent beginner tutorial: Build a Todo App in React Using Hooks What is the React onClick Event Handler?
#MAKE A CLICKABLE TABLE OF CONTENTS IN WORD REACT UPDATE#


 0 kommentar(er)
0 kommentar(er)
